RBG, HEX란?
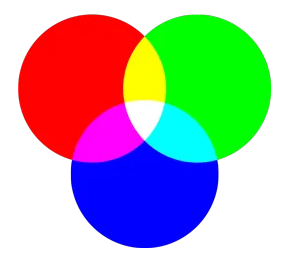
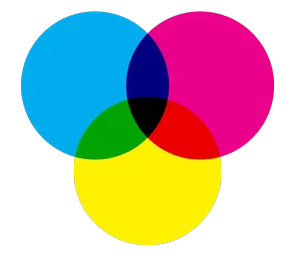
RGB는 가장 기본적인 색 표현방식으로 빛의 삼원색인 Red, Green, Blue를 0~255의 수치를 사용하여 나타낸다.

HEX는 0~9의 숫자와 A~F의 알파벳을 조합하여 6자리 코드로 표현하며 주로 앞에 # 기호를 붙여 나타낸다.
#FFFFFF, #000000 이렇게. 아마 HTML이나 CSS를 자주 들여다 보는 분이라면 많이 보았을 텐데,
RGB 컬러를 웹코딩 시 편리하도록 16진수로 나타낸 것이기 때문에, HEX=RGB와 1:1로 대응된다고 보면 된다.
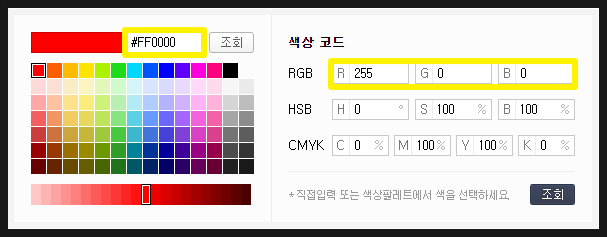
예1) RBG중에 R만 있는 쨍한 레드 컬러는 RBG로 표현하면 R : 255, G : 0, B : 0 이 되며
HEX로 표현하면 # FF 00 00 이 됨.

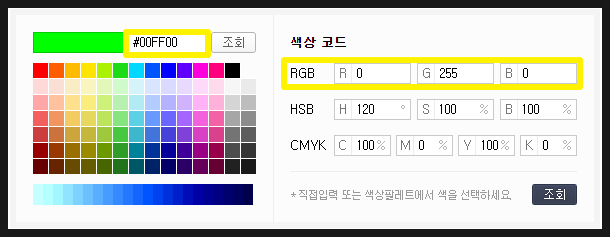
예2) RBG중에 B만 있는 쨍한 그린 컬러는 RBG로 표현하면 R : 0, G : 255, B : 0 이고
HEX로 표현하면 # 00 FF 00 이 됨.

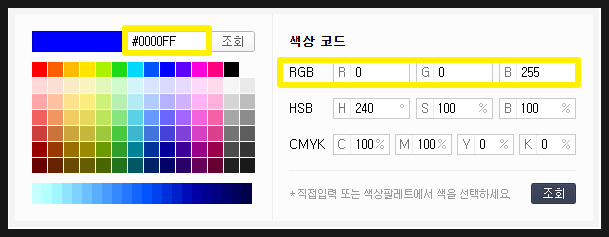
예3) RBG중에 B만 있는 쨍한 파란 컬러는 RBG로 표현하면 R : 0, G : 0, B : 255 이고
HEX로 표현하면 # 00 00 FF 가 됨.

예4) R,G,B가 모두 최고치 255이면 검은색이라고 헷갈리기 쉽겠지만
빛의 삼원색을 합치면 = 흰색이 되므로 R : 255, G : 255, B : 255 는 흰색이다.
HEX값으로는 #FFFFFF

예5) 반대로 R,G,B가 모두 최저치 0이면 흰색이라고 헷갈리기 쉽겠지만
빛의 삼원색이 하나도 없는, 불꺼진 검은 방을 생각하면 쉽다.
R : 0, G : 0, B : 0 는 검은색이며
HEX값으로는 #000000

HSL(=HSB), HSV란?
HSL(=HSB)와 HSV는 유사하지만 '밝기/명도/색의정도'를 나타내는 부분에서 표현법이 약간 다르다.
먼저 HSL(=HSB)는 ①Hue(색조), ②Saturation(채도), ③Lightness or Brightness(밝기)의 수치로 색을 표현한다.
포토샵, XD같은 디자인 프로그램에서 주로 사용.
HSV는 ①Hue(색조), ②Saturation(채도), ③정도(Value)의 3가지 수치로 색을 표현한다.
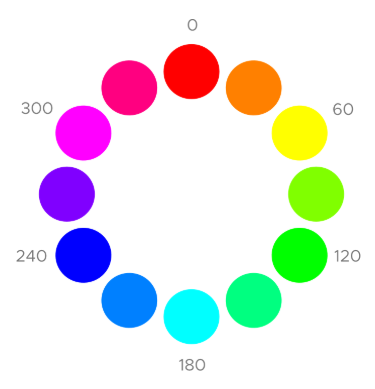
① Hue(색조)는 0°~360°의 각도로 나타낸다.
아래 컬러휠에서 보시면 0°는 빨강, 120° 녹색, 240° 파랑, 다시 360°=0°는 빨강.

② 채도는 1~100%으로 표현한다. 해당 색상이 얼마나 많은지(진한지)를 나타낸다.
채도가 0%에 가까울 수록 해당 색이 빠져 무채색이 되고, 100에 가까울수록 해당 색상이 가장 진하고 풍부해진다.
③ 마지막 수치는 HSL에서 의미하는 바와 HSV에서 의미하는 바가 다르다.
HSL 체계에서는 그 색의 밝기(Lightness)를 1~100%으로 표현하며
HSV에서는 그 색이 선명한 정도(Vaule)를 1~100%으로 표현한다.
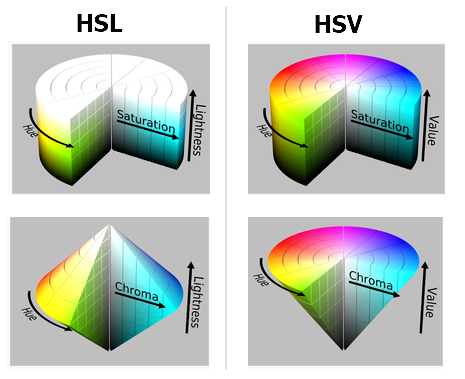
아래 그림에서 Lightness와 Value의 화살표가 가리키는 방향을 보면 차이점을 비교할 수 있음.

↓ 아래쪽으로 갈 수록 검은색에 가까워진다는 것은 동일하지만
↑ 위쪽으로 갈 때에 HSL은 흰색에 가까워지는 것에 반해 HSV체계에서는 해당 색상이 지는 것.
HSL(=HSB) 체계에서는 밝기를 1~100%으로 표현한다.
밝기가 0%에 가까울수록 순수한 검은 색이 되고, 100%에 가까울수록 색이 밝아져 하얀색에 가까워진다.
*팁) HSL에서 해당 색의 가장 진한 색을 보려면 Lightness를 50%에 맞추면 된다.
HSV 체계에서는 색의 정도를 1~100%으로 표현한다.
정도가 0%에 가까울수록 순수한 검은 색이 되고, 100%에 가까울수록 해당 색상이 진해진다.
*팁) HSV에서 해당 색의 가장 진한 색을 보려면 Value를 100%에 맞추면 된다.
CMYK란?
CMYK는 Cyan(시안=파랑), Magenta(마젠타=빨강), Yellow(노랑), Black(검정)의 4가지 색을 조합하여 표현하는 색 표현법이다. 웹이 아닌 인쇄출력물에 사용하는 방식으로 포토샵 등에서 RGB로 작업했더라도 인쇄를 하기 위해서라면 반드시 CMYK 컬러값으로 변환해야 색손실 없이 인쇄가 가능하다.

컬러값 변환사이트
RGB컬러는 아는데 6자리 HEX코드는 모르는 경우
HEX를 RGB나 CMYK, HSV, HSL 등의 색 표현법으로 변환하고 싶은 경우.
컬러값 변환기능을 지원하는 웹사이트를 통해 간단히 변환할 수 있다.
물론 포토샵, 일러스트레이터 등의 디자인 프로그램이 있다면 쉽게 가능하겠지만
해당 프로그램이 설치되어 있지 않다면 아래 키워드를 알고 계시면 매우 유용하게 사용할 수 있다.
1. 구글에서 'RGB to HEX' 검색

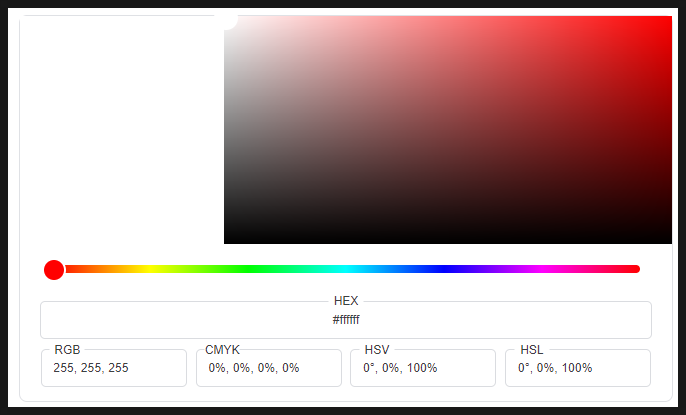
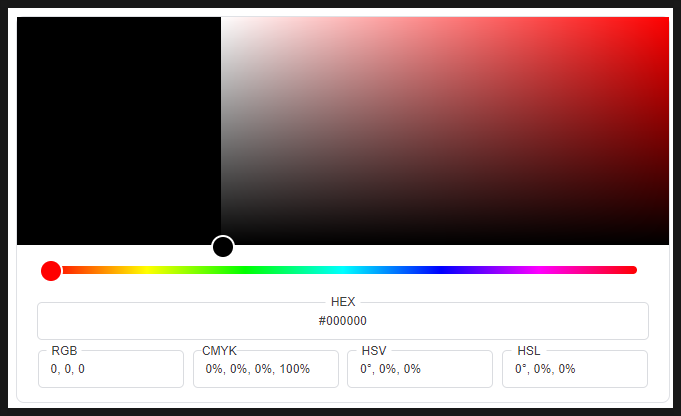
http://google.com 또는 크롬브라우저 URL입력란에 'RGB TO HEX'를 검색하면 팔레트 도구가 상단에 나타난다.

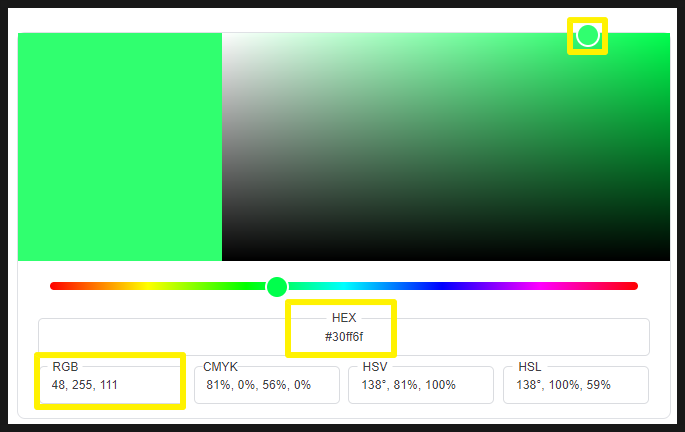
상단 색상 팔레트를 직접 찍어서 컬러코드를 볼 수도 있고, 반대로 아래 HEX, RGB 입력란에 직접 컬러코드나 R,G,B 수치를 입력해서 팔레트의 색상을 볼 수도 있다.
HEX, RGB간 변환 뿐만 아니라 CMYK, HSV, HSL 등의 색표현체계간 자유자재로 변환이 가능한 툴.
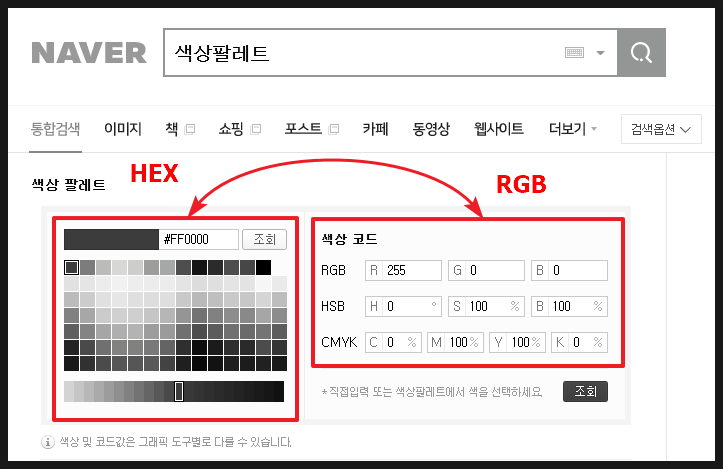
2. 네이버에서 '색상 팔레트' 검색

두번째로 네이버에서 '네이버 색상표' 또는 '색상 팔레트'로 검색하면
역시 컬러코드 변환이 자유자재로 되는 팔레트 도구가 상단에 검색된다.

컬러 팔레트를 선택하는 방법은 조금 다르지만 기능은 동일함. 1번의 예와 같이 HEX, RGB 뿐 아니라 HSB, CMYK 등의 변환도 자유자재로 가능하다.
3. W3Schools에서 컬러픽커 사용하기
세번째로는 W3스쿨즈라는 무료 개발자 리소스 사이트에서 컬러 시스템에 대한 정말 많은 기능을 제공하고 있어 추가로 소개한다. 이 사이트는 W3C와는 관련이 없고 1998년 노르웨이의 Refsnes Data라는 회사에서 개발한 것이다.
https://www.w3schools.com/colors/colors_picker.asp
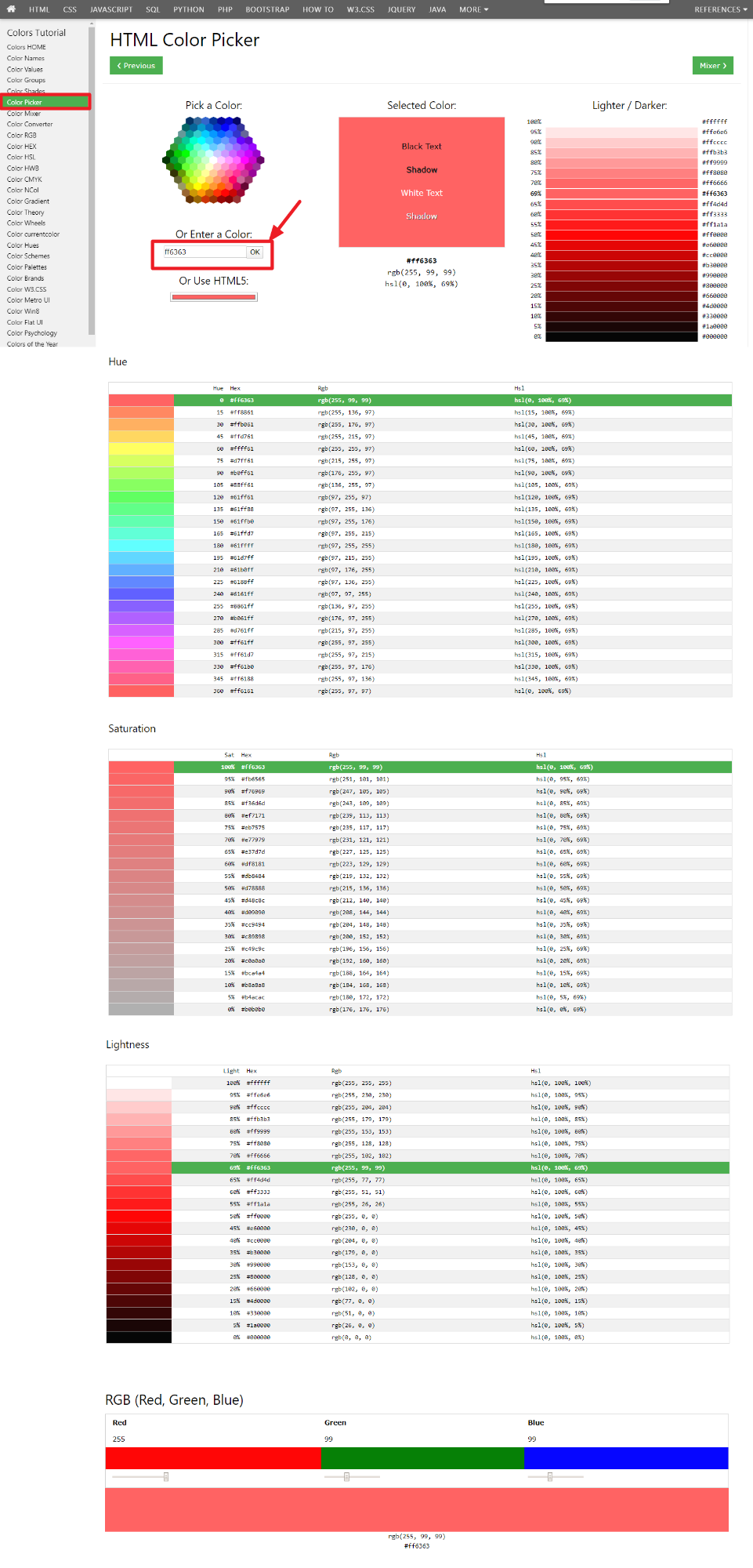
HTML Color Picker
Selected Color: Black Text Shadow White Text Shadow
www.w3schools.com
위 URL에 접속해서 왼쪽 상단에 Pick a Color를 찍거나 HEX코드를 직접 넣고 [OK] 하면
색조, 채도, 명도의 다양한 스펙트럼과 함께 RGB값을 확인할 수 있다.
컬러를 정해둔 상태에서 여러가지 톤으로 베리에이션 시에 활용하면 좋을 듯.

이상으로 색표현법(RGB, HEX, HSL/HSV, CMYK)의 간략한 소개와 함께 컬러코드 변환 사이트를 소개해 보았음! ^_^
'IT스터디' 카테고리의 다른 글
| 국내 기술블로그 / 팀블로그 모음 (0) | 2020.10.28 |
|---|---|
| 아이폰 앱 리뷰 '닉네임' 확인방법! (게임센터 별명이랑 다름주의) (0) | 2020.07.11 |
| 슬랙 Slack - 워크스페이스 삭제하기, 소유자(권한) 변경하기 (0) | 2020.05.15 |
| 경력직 서비스기획자 면접질문 (3) | 2020.05.11 |
| 데이터 3법이란, 개정안 주요내용 (0) | 2020.05.06 |



